Thủ thuật website
Làm thế nào để thêm custom field WordPress (2 cách)
Mỗi trang WordPress và post đều có riêng metadata, chúng bao gồm các tin tức chính như tiêu đề và mô tả. Nền tảng này sử dụng các trường (Field) đặc biệt để thêm các thông tin này tự động. Tuy nhiên, bạn cũng có thể thêm metadata riêng cho bạn, bằng phương pháp cài đặt custom field WordPress.
Có 2 cách chính để tạo riêng custom field cho WordPress như sau:
- Sử dụng plugin custom field WordPress.
- Thêm custom field thủ công và chỉnh sửa theme để hiển thị chúng.
Sau khi hoàn chỉnh bài này, bạn sẽ biết các phương pháp để tạo mới và hiển thị custom field trên website WordPress. Hãy bắt đầu thôi!
Custom Field WordPress là gì
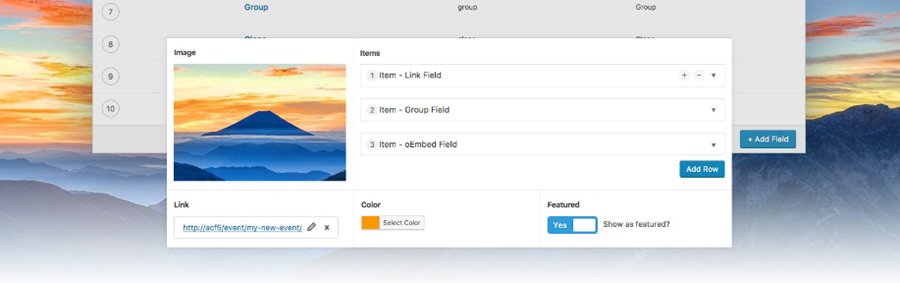
Đầu tiên, chúng tôi sẽ giải thích Field là gì. Field là một nhân tố trong trang web hoặc trong ứng dụng nơi bạn cũng có thể có thể điền thêm thông tin hỗ trợ, như là ô sau:

Fields có đủ loại chứ không những gói gọn ở thí dụ trên. Ví dụ, bạn có thêm danh sách và ô đánh dấu. Bạn cũng có thể tạo field để chọn ngày, hoặc field để chỉ nhận một số ký tự nhất định như là số.
Trong bất kỳ tình huống nào, tin tức bạn thêm nữa có thể được dùng cho rất nhiều mục đích khác nhau. Hầu hết những tin tức cho mục tiêu riêng này xem là “metadata”. Đây là khoảng chuyên dùng cho loại data dùng làm tham chiếu đến data khác.
Ví dụ, bài viết WordPress luôn có tiêu đề để mô ta nội dung của nó, đây cũng là một dạng của metadata:

Những loại metadata khác kể cả post tag, meta description, page categoris và hơn nữa. Một trong những những dữ liệu này còn có điểm chúng là WordPress (hay một số plugin nhất định) cũng đều có thể đưa thông tin này lên trên nội dung của bạn.
Nhưng hầu như khi nào bạn cũng cần được thêm metadata mà WordPress chưa tự động hỗ trợ. Đó là khi bạn cần dùng custom field WordPress, các tin tức này còn cũng có thể liên kết với nội dung chính để cho bài viết hay trang web hoạt động hữu hiệu hơn.
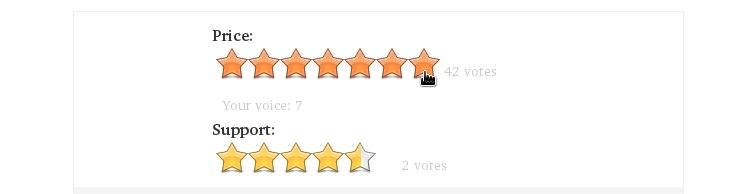
Với công cụ đúng và cách thức đúng, bạn có thể tạo gần như mọi loại custom fields bạn có thể nghĩ đến cho WordPress. Ví dụ tiêu biểu nhất mà rất nhiều người sử dụng là hệ thống cho điểm bằng sao vào trong WordPress post:

Sau khi bạn đã thiết lập custom field cho xếp thứ hạng sao, bạn cũng có thể đặt chúng vào trong bài viết hay đòi hỏi người truy cập cho phản hồi (hơi rắc rối để thiết lập việc này). Như vậy, chắc bạn đã rõ custom field WordPress là gì, và bạn có thể làm những gì với custom field rồi phải không.
Cuối cùng, có một điều khá quan trọng là custom fields và custom post types không giống nhau. Custom post type WordPress chỉ định loại nội dung đặc thù là gì, như là bài viết đánh giá hay trang sản phẩm. Trong khi đó, custom field WordPress là một phần tử để thêm vào nội dung để cho nó có nhiều tin tức hơn. Dĩ nhiên, bạn cũng đều có thể thêm custom fields vào trong custom post type của chúng, nhưng cả hai cũng cũng đều có thể sử dụng riêng lẻ
Nắm rõ định nghĩa cơ bản trên, giờ chúng ta hãy đi vào vấn đề chính thôi. Tiếp theo, chúng tôi sẽ giúp bạn tạo custom field WordPress riêng.
Làm ra sao để thêm custom field WordPress vào trong bài viết hay trang (2 cách)
Giống với các tính năng khác của WordPress, bạn có thể thêm custom field vào trong bài viết và trang thủ công hay sử dụng plugin đặc biệt. Hãy bắt đầu bằng phương pháp dễ dàng nhất:
1. Sử dụng plugin WordPress Custom Fields
Có rất nhiều plugin giúp bạn thêm custom field vào WordPress nhanh. Một trong các plugin ưa thích của chúng tôi là Advanced Custom Fields:

Chúng tôi đặc biệt thích plugin này vì tính dễ dùng của nó. Hơn nữa, nó còn có sẵn rất nhiều custom field WordPress để dùng ngay.
Để sử dụng, bạn phải cài đặt và kích hoạt plugin này. Đi tới trang dashboard và chuyển tới tab Plugins > Add New. Tại đây, hãy tìm plugin có tên “Advanced Custom Fields”:

Tiếp tục và click vào nút Install Now ngay cạnh bên tên plugin. Chờ một lát và bấm vào nút Activate , rồi nhấn thêm lần nữa.
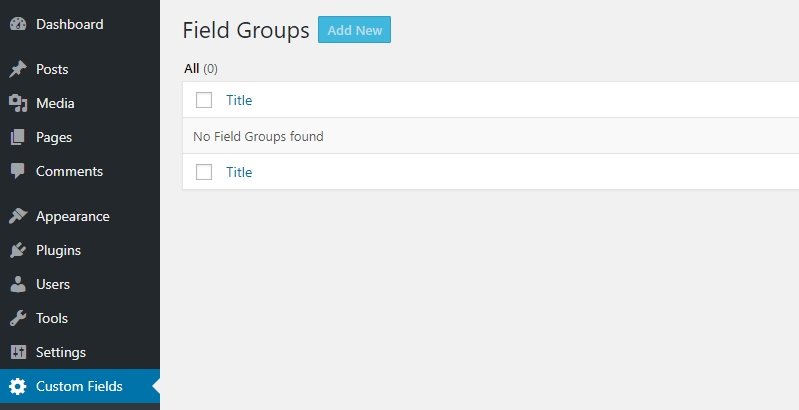
Khi plugin này đã chạy, bạn sẽ thấy tab Custom Fields hiện lên dashboard. Nếu click vào nó, bạn sẽ thấy danh sách custom field WordPress, hiện chưa xuất hiện gì nên đang bị trống:

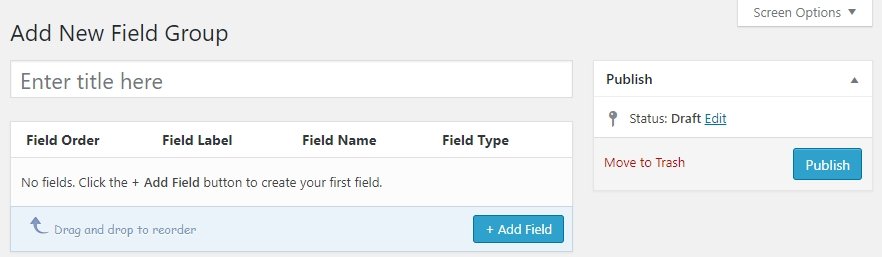
Hãy thêm mới bằng phương pháp nhấn vào nút Add New . Rồi, plugins ẽ giúp bạn tạo group, chứa nhiều WordPress custom fields:

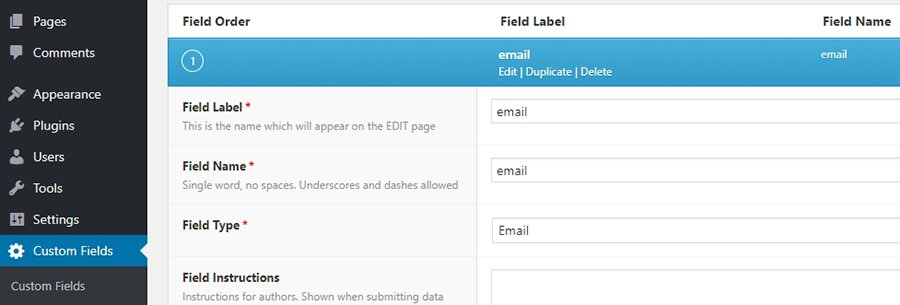
Đầu tiên, click vào nút Add Field cạnh màn hình trên cùng. Sau đó hãy chọn nhãn bạn muốn, nó vào vai trò như tên vậy đó. Vào lúc này, bạn cũng cũng có thể chọn loại trường bạn mong muốn cài đặt.
Ví dụ, giờ chúng ta sẽ tạo field Email:

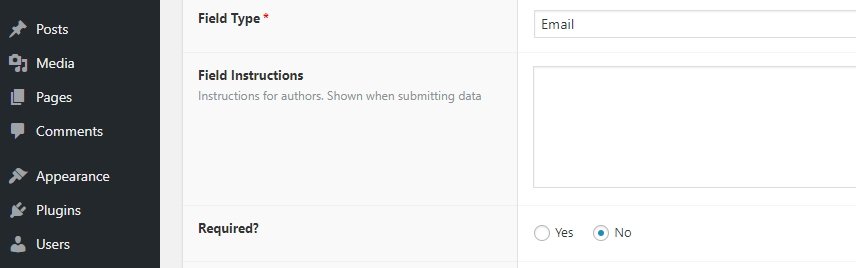
Tiếp theo, bạn sẽ cần phải viết hướng dẫn để những người khác đang quản lý site biết custom field của bạn là gì. Bước này sẽ không bắt buộc, nhưng tốt nhất bạn nên tập thói quen này, chỉ có lợi chứ không có hại:

Tiếp tục, bạn sẽ cần xác định trường này có bắt buộc hay không. Nếu bắt buộc, người sử dụng sẽ chẳng thể lưu trang hay bài viết mà không chọn.

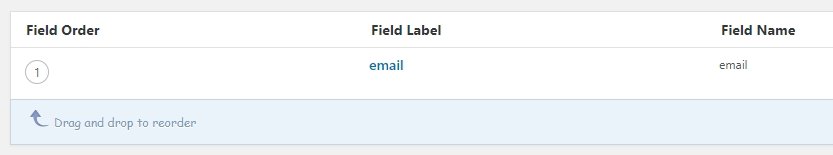
Cũng có nhiều lựa chọn nâng cao khác bạn có thể xử lý, nhưng đừng vội. Chúng ta hãy cứ tiếp tục, đóng editor lại và field mới của bạn sẽ hiện lên trên danh sách nhóm:

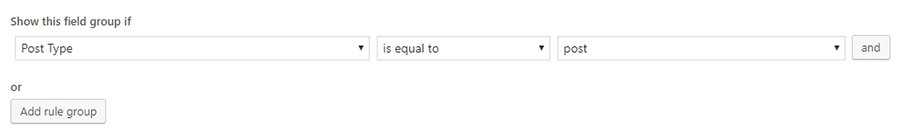
Sau đó, bạn phải cấu hình khi nào và ở đâu trường custom này sẽ hiện lên. Bạn cũng có thể có thể làm vậy bằng cách tùy chỉnh mục Location. Có chọn lựa coi là Show this field group if , để bạn dùng cấu hình cách hiển thị.
Trong hướng dẫn này, chúng tôi sẽ cấu hình custom field hiện lên trên mỗi bài viết bình thường:

Nếu bạn muốn, bạn vẫn cũng có thể thêm nhiều hơn là 1 vị trí để hiển thị custom field WordPress, bằng nút Add rule groupt .
Còn một tùy chỉnh cuối cùng là chọn vị trí field này nó hiện ở đâu trên trang editor của WordPress. Mặc định, nó sẽ hiện ngay bên dưới text editor, chúng tôi sẽ cho bạn nhìn thấy ngay đây. Giờ, chi cần nhấn nút Publish để đọng lại custom field trước.
Vào lúc này, field của bạn đã sẵn sàng. Mở WordPress editor lên và nó sẽ hiển thị trên cuối màn hình:

Lưu ý là bạn cũng đều có thể sử dụng plugin Advanced Custom Fields để tạo field, nhưng vẫn không phải đặt hiển thị nó lên website. Mặc định, field chỉ hiển thị trên dashboard, WordPress sẽ lưu giá trị trong database.
Nếu bạn mong muốn metadata hiển thị thông qua custom field WordPress bạn vừa thêm trên trang web, bạn cần chỉnh sửa file theme. Hãy nhìn qua cách thực hành nhé.
2. Thêm WordPress Custom Post Field thủ công, và chỉnh sửa theme để hiển thị chúng
Thêm custom field WordPress thủ công dễ dàng hơn là bạn tưởng. Phần khó là chỉnh theme để hiển thị metadata bằng cách dùng những fields này. Giờ, hãy xem cách thêm custom post field thủ công trước.
Bạn cần mở WordPress editor ra. Sau khi vào trong, bạn chọn tab Screen Options trên cùng màn hình. Ở trong đó, bạn có thể chọn fields nào mà WordPress cũng có thể có thể hiển thị mặc định:

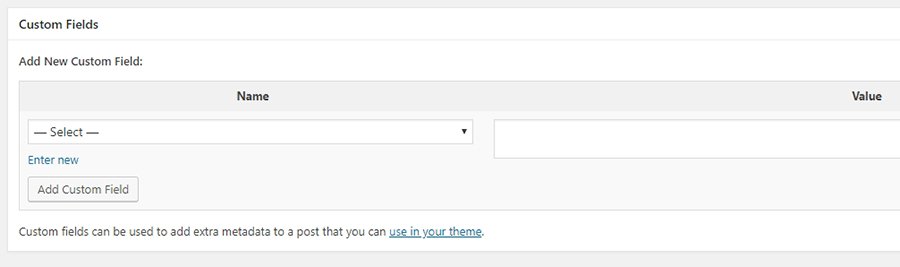
Bạn sẽ thấy có một chọn lựa coi là Custom Fields , which you’ll want to select. Once you do, a Custom Fields box will show up at the bottom of the screen, looking like this:

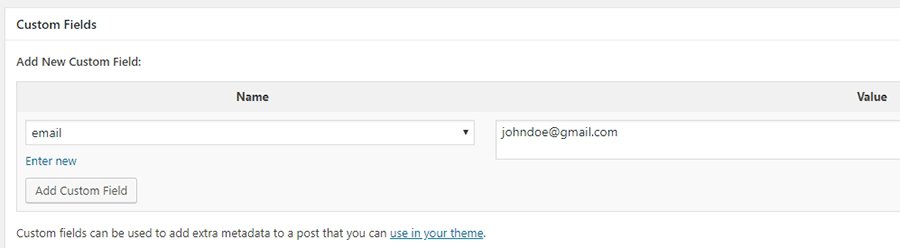
Thêm custom field mởi thì dễ lắm. Bạn chỉ cần nhấn link Enter new rồi đặt tên là được. Sau đó thêm giá trị thích hợp vào phía bêm phải:

Sau khi điền cả hai giá trị, nhấn nút Add Custom Field ở cuối ô, việc này sẽ giúp bạn lưu chúng và giúp bạn tạo thêm nhiều WordPress custom field nữa (nếu muốn).
Giống với phương pháp tạo từ plugin, metadata bạn điền tại đây sẽ được lưu chung với bài viết. Tuy nhiên, nó sẽ không hiện lên khi mọi người mở nội dung của bạn ra. Để khiến nó hiện ra, bạn phải ra lệnh cho theme: “Tôi muốn mở custom field email ra và hiển thị nội dung của nó trong địa thế này”.
Bạn có thể làm vậy bằng hàm xem là WordPress ‘loop’ (vòng lặp). Loop sẽ nói cho WordPress biết loại dữ liệu nào nó cần kéo lên và hiển thị chung với nội dung chính của site. Trong đa số các trường hợp, thông tin này kể cả tiêu đề của post và page, nội dung, và cac metadata liên quan.
Bạn cần lưu ý quan trọng về loop code, nó có thể không trùng lặp tùy thuộc vào loại trang và theme bạn đang dùng là gì. Đây là một loop WordPres mặc định, nó được viết bởi PHP:
Đây là ví dụ một loop đã được tùy chỉnh, trong theme Divi:
" no numeric noise key 1016>
Ở cả 2 trường hợp, code đều đòi hỏi WordPress kéo bài viết từ site archive và hiển thị nội dung lên trang chính. Ví dụ thứ hai thêm tin tức chi tiết của theme, đó là cách chúng ta sẽ dùng sau đây.
Để sửa theme loop, bạn cần truy cập trực tiếp vào files của site bằng FTP client. Chúng tôi sẽ dùng FileZilla làm mẫu, và chúng mình cũng khuyên bạn dùng phần mềm này nếu bạn chưa cài FTP client nào khác.
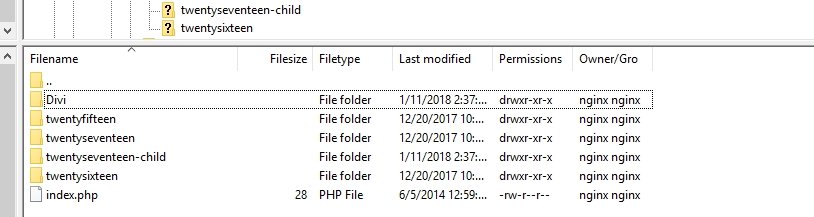
Khi bạn đã kết nối được qua FTP, chuyển tới thư mục public_html/wp-content/themes . Trong đây, bạn sẽ thấy thư mục tương ứng với theme:

Mở folder đó là lên và chọn file single.php . File này quản lý cách hiển thị của những bài viết, và nó có chứa sẵn loop WordPress riêng. Để chỉnh sửa nó, chuột phải vào file và chọn View/Edit, ma màn hình sẽ hiện lên text editor mặc định cho bạn chỉnh sửa.
Tiếp theo, hãy tìm loop cho bên trong file đó, file này có thể đơn giản định vị như 2 tỉ dụ trên. Khi bạn tìm thấy, chú ý phần cuối của đoạn code, thường được xong xuôi bằng những dòng sau:
Điều bạn phải làm là thêm vài dòng khác vào để gọi metadata của bạn lên. Ví dụ đơn giản để làm là:
You can get in touch with this author at: ID, 'email', true); ?>
Trong tình huống này, chúng mình đã thêm 1 dòng giới thiệu ngay trước email address được lưu trong custom field. Kết quả sẽ là đoạn text như sau:
You can get in touch with this author at: johndoe@gmail.com
Với ví dụ đặc biệt này, dán code vào dòng cuối của loop thì có lý hơn, vì nó sẽ hiện ra sau cuối mỗi bài viết, nhưng ngay trước mục bình luận. Tuy nhiên, bạn cũng cũng có thể thêm code ở bất kỳ vị trí nào, tùy vào nơi bạn muốn hiện metadata lên.
Nếu bạn đang dùng theme Divi, này là đoạn loop có metadata:
" no numeric noise key 1008> You can get in touch with this author at: ID, 'email', true); ?>
Vậy thôi đó. Giờ bạn chỉ cần lưu lại thay đổi trong file single.php, và upload nó lại lên FTP.
Lưu ý là thí dụ trên không cầu kỳ để sử dụng custom field WordPress và loop. Đối với các custom field cấp cao hơn, bạn sẽ cần có kiến thức PHP căn bản trước, hoặc chí ít là thích học hỏi, khám phá điều tiết file theme cho tới khi làm được thì thôi.
Cuối cùng là, chúng tôi khuyên bạn sử dụng child theme để cũng có thể tạo custom field bất kỳ bao giờ bạn muốn. Bạn có thể tự do trải nghiệm do việc sử dụng child theme sẽ không ảnh hưởng trực tiếp tới mã xuất xứ của theme chính.
Lời kết
Custom field WordPress cũng đều có thể giúp bạn thêm mọi loại metadata vào trong bài viết hay trang web. Ví dụ, bạn có thể thêm custom field để hiển thị rating cho mỗi bài viết, check boxes, hay bản đồ. Đó chỉ là các thí dụ nhỏ, tiêu biểu bạn cũng có thể thể làm với custom field WordPress, và việc áp dụng chúng tương đối đơn giản. Bạn cũng có thể sử dụng plugin, như là Advanced Custom Fields, hay tạo thủ công rồi chỉnh file trong themes để hiển thị tin tức đó ra ngoài.
Bạn có bất kỳ câu hỏi nào về cách sử dụng custom field WordPress không? Hãy nói cho cho chúng tôi biết bằng cách để lại bình luận bên dưới nhé!
Từ khóa bài viết:
Bài viết Làm thế nào để thêm custom field WordPress (2 cách) được tổng hợp sưu tầm và biên tập bởi nhiều user – Sửa máy tính PCI – TopVn Mọi ý kiến đóng góp và phản hồi vui lòng gửi Liên Hệ cho chúng tôi để điều chỉnh. Xin cảm ơn.

 Tuyển Dụng
Tuyển Dụng
 Chuyên Nghiệp trong phục vụ với hơn 20 Kỹ thuật IT luôn sẵn sàng tới tận nơi sửa chữa và cài đặt ở Tphcm. Báo giá rõ ràng. 100% hài lòng mới thu tiền.
Chuyên Nghiệp trong phục vụ với hơn 20 Kỹ thuật IT luôn sẵn sàng tới tận nơi sửa chữa và cài đặt ở Tphcm. Báo giá rõ ràng. 100% hài lòng mới thu tiền.
