Windows 10
Những điều bạn nên biết về giao thức HTTP/2
Hypertext Transfer Protocol là một phương thức mà trình duyệt sử dụng để yêu cầu và nhận lại tin tức từ máy server nơi đặt trang web để rồi hiển thị nội dung cho chúng ta xem. Phiên bản HTTP mà chúng ta đang sử dụng ngày nay là HTTP/1.1 đã ra đời từ năm 1999, còn sắp tới đây nó sẽ có thay thế bởi một chuẩn mới hơn là HTTP/2. Bản cập nhật này hứa hẹn sẽ cải thiện cách trình duyệt và máy server giao tiếp với nhau, từ đấy đem lại vận tốc truyền dữ liệu mau hơn trong lúc giảm thiểu sức mạnh luôn phải có để xử lý các yêu cầu truy cập.
Chuẩn HTTP/2 đã hoàn thành cấu hình kĩ thuật nháp
Sơ lược một chút về lịch sử của HTTP, này là một giao thức dùng để trao đổi và chuyển tải các hypertext – là những đoạn kí tự có cấu trúc dùng để làm liên kết giữa nút này với nút khác của một hệ thống thông tin. Ví dụ của 1 hypertext đó là một đoạn văn bản, trong kia được nhúng các đường link để giúp bạn đi từ website này sang website khác. HTTP xuất hiện ở không ít nơi nhưng nó được biết tới rộng rãi đặc biệt là ở World Wide Web, chính là ngoài nước web mà chúng ta đang sử dụng hằng ngày.
HTTP được chung tay phát triển bởi Hiệp hội kĩ thuật Internet (IETF) và Tổ chức World Wide Web (W3C). HTTP/1.1 chào đời vào tháng 6 năm 1999, cũng chính là phiên bản HTTP đang được sử dụng phổ biến tính đến thời điểm hiện tại. Đến tháng 2/2015, HTTP/2 hoàn tất thời kì phát triển nháp và đang chờ được xác nhận.
Vì sao HTTP/2 lại quan trọng?
Như đã nói ở trên, vì HTTP/1.1 được phát triển cách đây quá lâu nên nó bắt đầu thể hiện những yếu điểm của sự ” già cỗi ” đó. Các trang web hiện tại chẳng những có các đoạn mã HTML đơn giản, ngoài ra nó còn được kết phù hợp với những công cụ dùng cho việc trang hoàng – thiết kế (CSS), các đoạn mã thực thi (JavaScript), hình ảnh, video, thậm chí là cả nội dung Flash nữa. Để truyền đạt lượng dữ liệu đó, trình duyệt phải tạo ra nhiều kết nối đến máy chủ, mỗi kết nối chứa rất nhiều thông tin về nguồn lấy là ai, lấy ở đâu, lấy nội dung, lấy làm sao và biết bao thứ khác nữa. Tất cả các thứ này đã tạo nên một trọng lượng công việc lớn nhất lên trình duyệt trong máy tính ( hoặc thiết bị di động ) của chúng ta cũng giống máy server nơi đặt trang web.

Trình duyệt sẽ gửi các đòi hỏi lấy nội dung (HTTP request) đến máy chủ, máy server sẽ phản hồi lại (HTTP response) với nội dung mà trình duyệt cần
Các kết nối trên, kết hợp với sức mạnh giải quyết cần để thiết lập, giải quyết yêu cầu thông tin cho mỗi kết nối, có thể làm cho việc tải trang web của chúng ta bị chậm đi rất nhiều. Website chứa càng nhiều thứ thì tình trạng này càng trở nên nghiêm trọng hơn. Với người sử dụng chúng ta, đòi hỏi vận tốc ngày càng tăng lên lúc mà băng thông Internet của chúng ta cũng tốt dần, thế nên chỉ vài giây trì hoãn khi tải trang web cũng cũng có thể có thể khiến ta bực bội. Còn với những doanh nghiệp, website tải chậm có nghĩa là mất tiền ( hãy nghĩ đến các trang mua sắm trực tuyến, trang chậm thì chẳng ai mua mà họ sẽ chuyển sang dùng dịch vụ của đối thủ ). Nó cũng khiến cho dùng thử người dùng trở nên kém đi rất nhiều.
Người ta đã cố gắng tìm nhiều cách để tăng tốc Internet từ thời mà kết nối dial-up còn phổ biến chứ chưa hiện diện ADSL. Một trong số kĩ thuật thông dụng nhất đó là sử dụng bộ đệm ( cache, động từ là caching ). Với kĩ thuật này, một số nội dung sẽ có lưu sẵn trên thiết bị của người dùng, khi đấy trình duyệt chỉ việc tải những phần nội dung mới thay vì phải tải lại mọi thứ từ đầu. Ngoài ra người ta còn nghĩ đến việc giảm dung lượng ảnh và video, một số khác thì dành nhiều thời gian để tối ưu hóa các đoạn mã nguồn để cắt giảm từng mili giây thời gian tải trang.
Những thứ nói trên khá hữu ích, tuy nhiên nó cũng chỉ giống như 1 miếng băng gạc băng lại cho “ giảm đau ” chứ không giải quyết được cội nguồn vấn đề. Thế nên Google cùng một số công ty khác mới quyết định sẽ làm mới lại HTTP/1.1 để rồi tạo nên SPDY ( đọc là speedy ), một công nghệ truyền tải mới nhằm thu được kết quả tốt hơn. Nhìn tổng quan, việc liên lạc giữa server và trình duyệt bằng SPDY nhanh hơn rất nhiều ngay khi lúc các công cụ mã hóa được áp dụng. Ở mức thấp nhất, tốc độ truyền tải dữ liệu bằng SPDY cũng có thể có thể mau hơn khoảng 10%, và trong một số trường hợp khác thì cũng có thể có thể cải thiện đến 40%.
Kết quả ấn tượng nói trên đã khiến nhóm kĩ sư Google quyết định phát triển một bộ giao thức mới dựa trên công nghệ SPDY, và đây là xuất xứ bắt đầu của HTTP/2.
Thêm thông tin về SPDY
Giao thức là gì?
HTTP nói chung hay HTTP/2 kể riêng là một giao thức. Bạn có thể nghĩ về cụm từ “ giao thức ” ( protocol ) như là một tập hợp các quy tắc dùng để làm chi phí cách dữ liệu được truyền từ một máy tính này đến máy tính khác, kể cả máy server cũng vậy. Mỗi giao thức sẽ khác nhau một chút, nhưng tóm lại lại thì chúng sẽ tạo ra các gói dữ liệu kể cả ba phần:

- Header: Chứa các thông tin về địa điểm xuất phát của gói, địa điểm đích đến và vài thông tin phụ trợ như loại dữ liệu, dung lượng dữ liệu,…
- Payload: Chứa dữ liệu chính cần được truyền tải
- Footer: Chứa một số tin tức dùng để làm phát giác và chỉnh sửa lỗi trong công đoạn truyền gửi.
Bạn có thể mường tượng giao thức giống như cách bạn gửi thư. Header là bao thư bên ngoài chứa tên và địa điểm của người gửi, người nhận, cũng có thể ghi chú thêm là bạn gửi thứ gì bên trong. Payload là bức thư thật sự bạn cần gửi, còn Footer giống như là một cái băng dính bạn dùng làm dán kín phong bì. Nếu băng dính bị rách, bạn biết rằng nội dung bên trong có thể đã bị can thiệp và có vấn đề gì đó đã xảy ra.
Một vài giao thức còn hỗ trợ một công nghệ gọi là “ encapsulation ” ( đóng gói ). Nó cấp phép người ta bổ sung thêm các giao thức khác lồng vào bên trong phần payload của gói dữ liệu. Đây chính là cách mà HTTP nói riêng và các giao thức mạng khác truyền đạt dữ liệu.
Vì sao HTTP/2 lại tốt hơn?
Nói ngắn gọn thì HTTP/2 giúp trang web tải lên nhanh hơn, dành dụm thời gian cho mọi người. Đơn giản vậy thôi.
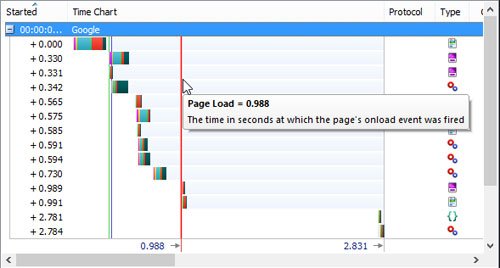
Trong ví dụ bên dưới là số liệu được đăng tải bởi trang HTTPWatch. Nó cho biết thời gian truyền đạt của trang web khi sử dụng HTTP/2 tăng thêm 20%, và điều đáng nói là máy chủ dùng cho việc thí nghiệm chưa hề được tối ưu hóa cho giao thức mới này. Nếu tất cả được tối ưu hóa theo thời gian thì vấn đề cải thiện được 30% thời gian tải là chuyện bình thường.

Thời gian tải trang bằng HTTP/1.1

Thời gian tải trang bằng HTTP/2
HTTP/2 cải thiện tốc độ chủ đạo bằng phương pháp tạo nên một kết nối liên tục giữa máy chủ và trình duyệt, thay vì thiết lập một kết nối mới mỗi đợt trình duyệt cần tin tức gì đó. Cách thức này giảm đi đáng kể lượng thông tin được truyền tải. Ngoài ra, HTTP/2 còn truyền dữ liệu ở dạng nhị phân thay vì dạng chữ như trước. Điều này có nghĩa là trình duyệt của bạn không phải tốn thời gian dịch văn bản sang một định dạng nào này mà nó cũng có thể có thể hiểu được.
Một vài kĩ thuật khác mà HTTP/2 sở hữu để tăng tốc kể cả multiplexing ( gửi nhận nhiều tin tức cùng lúc ), prioritization ( đánh thứ tự ưu tiên, dữ liệu quan trọng sẽ có gửi đi trước ), compression ( nén để se khít kích thước gói dữ liệu ) và server push ( máy chủ sẽ đoán yêu cầu dữ liệu kế tiếp mà bạn phải là gì để mà gửi trước tin tức cho đỡ tốn thời gian ).
Vậy bao giờ thì chúng ta cũng đều có thể thấy được lợi ích của HTTP/2?
Hiện không có thời gian bắt đầu cụ thể cho việc triển khai sử dụng HTTP/2, và nhiều người cũng có thể đang xài nó mà không biết. Bản cấu hình nháp của HTTP/2 được ban bố hôm 11/2 sẽ hết hạn trong khoảng 6 tháng tới ( cụ thể là ngày 15/8 ). Trước đó, nó cần được xác nhận và chuyển thể thành một tài liệu ( coi là “RFC” ) để giới lập trình viên trên thế giới cũng đều có thể nghiên cứu và phát triển. Nếu không, một bản cấu hình nháp mới sẽ có ban hành với những thay đổi cần thiết.
Ghi chú thêm rằng RFC là ” Request For Comments ”, có tức là “ yêu cầu nhận xét ”, nhưng thực chất nó chính là tên mà tổ chức IETF dùng làm gọi một tư liệu đã được hoàn chỉnh. Ngoài ra, RFC không cần là yêu cầu bắt buộc mà các trang web hay máy chủ buộc phải tuân theo, không chỉ vậy nó gợi ý rằng các vấn đề liên quan nên được thiết kế ra sao. Tất nhiên, để một giao thức có thể hoạt động được thì mọi người sẽ phải tuân theo một số quy tắc chung nhất định.

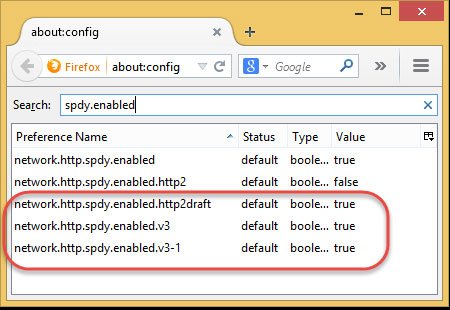
Hiện công nghệ HTTP/2 đã được tích hợp vào nhiều máy chủ và trình duyệt, ngay khi khi nó mới chỉ là bản nháp. Ví dụ, Microsoft đã đưa HTTP/2 vào Internet Explorer trong bản Windows 10 Technical Preview , Chrome thì đã giúp được một khoảng thời gian ( mặc dầu mặc định nó bị vô hiệu hóa ), còn Firefox cũng không xa lại gì với giao thức mới này.

Nếu chúng ta nói về khía cạnh máy server thì IIS ( một biện pháp web server của Windows/Microsoft ) sẽ bổ trợ HTTP/2 trong Windows 10 sắp tới. Những giải pháp nổi tiếng khác như Apache hay Nginx cũng sẽ sớm có khả năng này ( mặc dù hiện tại người ta đã cũng đều có thể cài thêm các bộ mở rộng để xài SPDY ). Điều này có tức là không sớm thì muộn, mọi thứ chúng ta đều sẽ chuyển sang dùng HTTP/2. Và nhiều khả năng bạn cũng không hề nhận thấy sự thay đổi đó trừ khi bạn có thói quen tính thời gian tải của các trang web. Mỗi ngày 1 chút, thời gian tải trang sẽ dần tinh giảm lại. Ngoài ra, vì bạn cũng chỉ thấy chữ “http” hay “https” trong thanh địa chỉ nên cuộc đời sẽ tiếp diễn như từ xưa đến nay, nhưng sẽ nhanh hơn một chút.
Từ khóa bài viết: HTTP/1.1, HTTP/2, World Wide Web, Google, Microsoft, Internet Explorer, Windows 10, Chrome, Firefox
Bài viết Những điều bạn nên biết về giao thức HTTP/2 được tổng hợp sưu tầm và biên tập bởi nhiều user – Sửa máy tính PCI – TopVn Mọi ý kiến đóng góp và phản hồi vui lòng gửi Liên Hệ cho chúng tôi để điều chỉnh. Xin cảm ơn.

 Tuyển Dụng
Tuyển Dụng
 Chuyên Nghiệp trong phục vụ với hơn 20 Kỹ thuật IT luôn sẵn sàng tới tận nơi sửa chữa và cài đặt ở Tphcm. Báo giá rõ ràng. 100% hài lòng mới thu tiền.
Chuyên Nghiệp trong phục vụ với hơn 20 Kỹ thuật IT luôn sẵn sàng tới tận nơi sửa chữa và cài đặt ở Tphcm. Báo giá rõ ràng. 100% hài lòng mới thu tiền.
