Thủ thuật seo
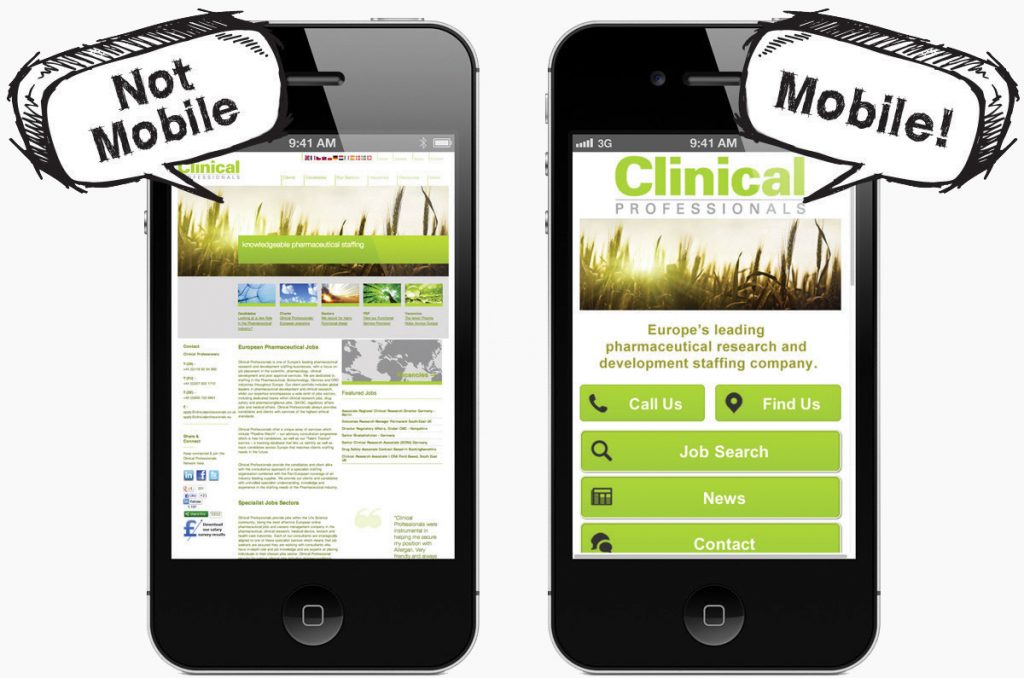
Vì sao website không đạt chuẩn Mobile-Friendly?
Mobile-Friendly được gọi là độ thân thiện của website với thiết bị di động. Google đã đem ra sức cụ cho bạn test Mobile-Friendly.
Sau khi kiểm tra, bạn sẽ nhận kết quả trang web đã đạt chuẩn Mobile-Friendly hay chưa? Nếu chưa băng qua bài kiểm tra này, bạn cần hiểu nguyên nhân để tạo ra hướng khắc phục. Sau này là những nguyên do khiến trang web không đạt chuẩn Mobile-Friendly do Google đưa ra.

Google đã biết thành File Robots.txt chặn quá nhiều
Khi có một tập tin JavaScript, file CSS bị chặn thì Google sẽ chẳng thể tìm thấy các trang dành riêng cho phiên bản di động. Trường hợp này thường xuất hiện ở các trang thiết kế theo công nghệ Responsive.
Trang hiện hữu nội dung chưa được Googlebot hỗ trợ
Khi truy cập vào những nội dung không được Googlebot hỗ trợ, người sử dụng được trao hiển thị thông báo lỗi. Điển hình là Video chạy bằng Flash.
Link điều phối bị lỗi
Khi khách hàng nhấn vào các đường dẫn được điều hướng về 1 trang duy nhất, thường là trang chủ sẽ khiến Google đánh giá không thân thiện. Đây là vấn đề thường gặp ở các website thiết kế riêng một URL cho di động.
Link chuyển qua phiên bản di động bị lỗi 404
Nghĩa là khoảng desktop, người sử dụng cũng đều có thể truy cập bình thường nhưng khi chuyển qua chế độ di động thì link báo lỗi 404. Bạn thường gặp trường hợp này trên những website thiết kế web theo công nghệ Dynamic Serving.
Internal link không liên quan
Khi click chuyển hướng từ đường dẫn A sang đường dẫn B nhưng A, B không liên quan gì nhau. Ví dụ bạn click vào thời trang nữ thì ra đường dẫn thời trang nam…
Tốc độ tải trang chậm
Tốc độ tải trang luôn là vấn đề quan tâm hàng đầu. Website cũng có thể có thể gặp phải trạng thái chạy chậm vì phải xử lý cùng theo đó nhiều tin tức khác. Hãy kiểm tra ngay tốc độ bằng công cụ Google PageSpeed Insights và cải thiện ngay bây giờ.
Chuyển đổi giữa giao diện desktop và Mobile không thành công
Khi tiến hành thiết kế website phiên bản Mobile, quản trị phải để thêm button chuyển hướng sang desktop và ngược lại. Và nếu không chú ý lập trình đủ thì nó không hiểu chuyến hướng đi đâu. Và Googlebot cũng không tự nhận diện được sự chuyển hướng này.
3 Công cụ test độ thân thiện của website

Mobile Friendly Test (MobileFriendlyTest.info)
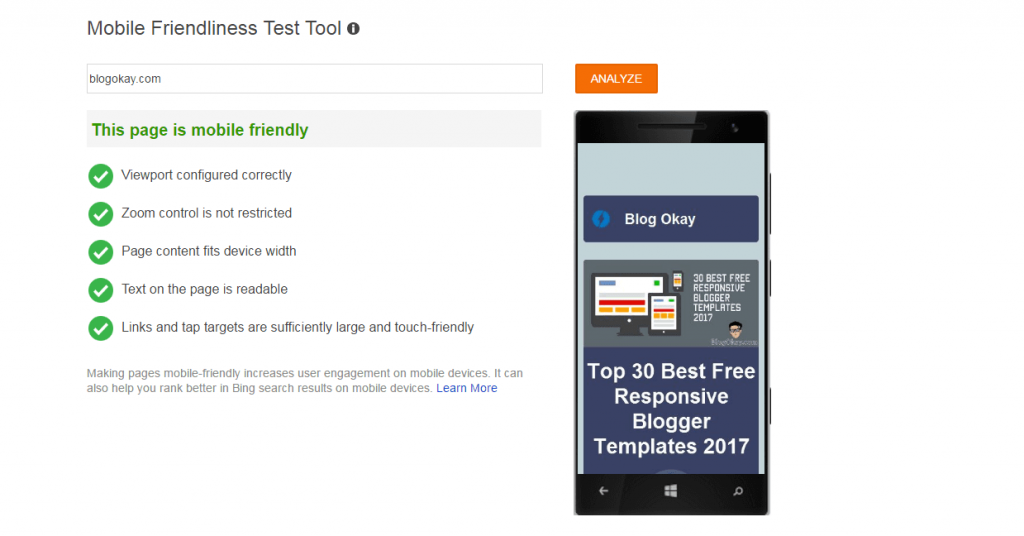
Đây là công cụ hoạt động khá chính xác, dễ sử dụng và được khuyên dùng nhiều nhất. Công cụ cung cấp cho bạn nhiều tin tức có ích như ảnh chụp màn hình từ di động, các chỉ số về vận tốc khi truy cập bằng di động… Ngoài ra, Mobile Friendly Test cho bạn những đề nghị chỉnh sửa để trang đạt chuẩn thân thiện.
Google’s Mobile Friendly Test
Công cụ này cấp phép bạn biết Googlebot đọc gì trên trang của bạn, rất có ích cho tất cả SEO. Khi kiểm tra, bạn thấy kết quả màu xanh tức là đạt chuẩn thân thiện di động, còn màu đỏ là không đạt.Trong tình huống không đạt, công cụ sẽ cho biết nguyên nhân tại sao, giúp bạn tìm hướng khắc phục.
Mobile Friendly Checker (MobileFriendlyChecker.com)
Là công cụ cấp phép kiểm tra tính thân thiện của website 1 cách trực quan và rất dễ sử dụng. Nó còn cấp phép xem hiển thị của trang trên nhiều dòng thiết bị di động.
– Công ty SEO được đầu tư từ PCI trước mắt tại Việt Nam
Xem thêm:
5 lời chỉ bảo giúp viết nội dung cho mobile tốt hơn
Mẹo chọn từ khoá giúp SEO Mobile hiệu quả cao
Vì sao SEO Mobile lại luôn phải có cho doanh nghiệp?
Từ khóa bài viết:
Bài viết Vì sao website không đạt chuẩn Mobile-Friendly? được tổng hợp sưu tầm và biên tập bởi nhiều user – thủ thuật seo PCI – TopVn Mọi ý kiến đóng góp và phản hồi vui lòng gửi Liên Hệ cho chúng tôi để điều chỉnh. Xin cảm ơn.

 Tuyển Dụng
Tuyển Dụng
 Chuyên Nghiệp trong phục vụ với hơn 20 Kỹ thuật IT luôn sẵn sàng tới tận nơi sửa chữa và cài đặt ở Tphcm. Báo giá rõ ràng. 100% hài lòng mới thu tiền.
Chuyên Nghiệp trong phục vụ với hơn 20 Kỹ thuật IT luôn sẵn sàng tới tận nơi sửa chữa và cài đặt ở Tphcm. Báo giá rõ ràng. 100% hài lòng mới thu tiền.