Thủ thuật seo
Cách tìm và sửa lỗi dữ liệu cấu trúc cho website | PCI
Sử dụng dữ liệu cấu trúc cho trang web là một phần thiết yếu cho SEO. Đó là 1 cách cơ bản nhất để công cụ kiếm tìm hiểu nội dung bạn viết ra.
Dữ liệu cấu trúc cũng chính là một tấm vé để có kết quả tốt trong SERPs. Và việc kiểm tra nó nên trở thành thói quen của SEOer.
1. Sử dụng công cụ kiểm tra dữ liệu cấu trúc để tìm ra lỗi
Công cụ kiểm tra sẽ đảm bảo rằng, công cụ kiếm tìm hiểu được các nội dung đã đánh dấu (marked-up content). Chúng sẽ là cách tối ưu để kiểm tra dữ liệu cấu trúc hợp lệ trên trang và tìm ra lỗi.
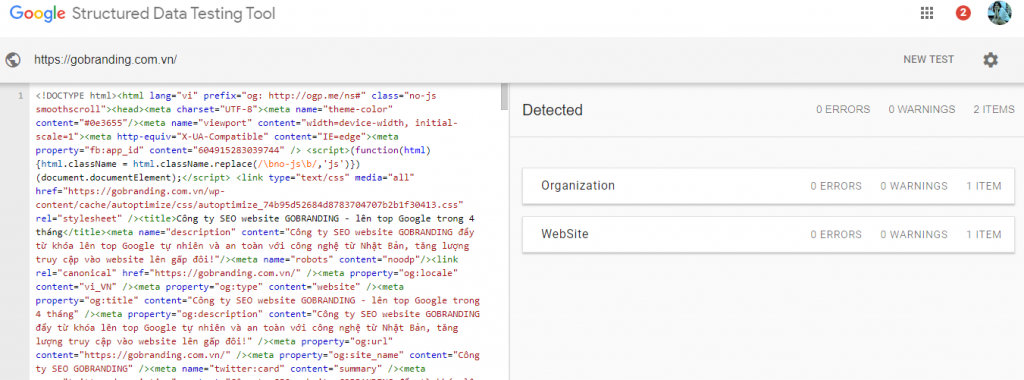
Structured Data Testing Tool
Để sử dụng Google’s Structured Data Testing Tool, chỉ cần đăng nhập vào Google Search Console, sau đó nhấp vào Web Tools > Testing Tools > Structured Data Testing Tool.
Từ đây, bạn cũng đều có thể nhập URL vào tab URL FETCH hoặc sao chép và dán một số mã dữ liệu có cấu trúc vào tab CODE SNIPPET.
Công cụ này cung cấp cho bạn danh sách chi tiết mọi thứ các lỗi. Cùng với đó là tin tức chi tiết về dữ liệu có cấu trúc mà Google hiện đang phát hiện trên trang web của bạn.

Rich Results Testing Tool
Rich Results Testing Tool là công cụ Google thiết kế cho chủ nắm giữ trang web chẩn đoán dữ liệu cấu trúc trên website của mình.
Công cụ này cho phép kiểm tra dữ liệu cấu trúc trên trang web của bạn có đủ điều kiện để hiển thị kết quả dưới dạng “rich results” hay không.
“Rich results” tại đây cũng có thể có thể là Rich Snippets hoặc Rich Cards. Đây là những nhân tố vô cùng quan trọng ảnh hưởng đến thứ hạng kiếm tìm cũng như giao diện kết quả kiếm tìm từ blog/ website của bạn
Third-Party Tools
Với 2 công cụ trên cũng khá đủ cho chuyện kiểm tra và phát hiện lỗi trong dữ liệu cấu trúc. Nhưng nếu bạn muốn tìm một công cụ hùng mạnh hơn, chi tiết hơn về đánh giá. Hoặc cần chuyển đổi giữa các định dạng, trích xuất dữ liệu có cấu trúc, kiểm tra danh sách SEO Skeptic.bạn cũng có thể dùng đến công cụ Third-Party.
2. Sửa lỗi dữ liệu cấu trúc
Ưu tiên mục có nhiều lỗi nhất
Sau khi nhập trang web vào Structured Data Testing Tool, bạn sẽ thấy một bảng bao gồm nhiều loại dữ liệu.
Google bố trí trước các dòng dữ liệu này theo mục nào có nhiều lỗi nhất. Trước tiên, bạn nên sửa các dòng dữ liệu có nhiều lỗi hơn. Nhấp vào mỗi loại dữ liệu sẽ hiển thị chi tiết hơn về thẻ HTML của lỗi đó.
Search Console cũng đều có thể hiển thị nhiều nhất 10.000 URL cùng một lát và sẽ cho bạn biết chính xác lỗi phát hiện.
Điền vào các trường bị thiếu
Các loại lỗi thường gặp và dễ sửa nhất là: Missing field – thiếu trường và Missing ratings – thiếu xếp hạng.
Để giải quyết các lỗi do bị thiếu trường, chẳng hạn như “thiếu: fn” (họ tên đầy đủ) và “thiếu: ngày được xuất bản”, hãy nhấp vào Data Highlighter và điền lược đồ (schema) tin tức vào để đánh dấu.
Schema phải tương quan với chủ đề trang. Vì vậy, cần chọn ‘bài viết’ cho bài đăng blog hoặc ‘sản phẩm’ cho trang thương mại điện tử…
Nếu bạn có nhiều trang, và tất cả đồng nhất định dạng, hãy nhấp vào gắn thẻ trang này với trang khác. Nếu không, chỉ chọn gắn thẻ trang này. Nhấp vào OK.
Bây giờ bạn sẽ thấy bản kê các trường bị thiếu ở phía bên phải của trang. Chỉ cần đánh dấu và chỉ định các nhân tố chính trên trang của bạn, chẳng hạn như tiêu đề, tác giả và ngày được xuất bản.
3. Lời khuyên
Khi chọn giao diện WordPress, bạn cần kiểm tra giao diện đó có được đánh dấu dữ liệu tốt hay không. Tiêu chí để kiểm tra:
– Số lượng mục dữ liệu cấu trúc càng nhiều càng tốt
– Số lượng mục bị lỗi hay cảnh báo càng ít lỗi càng tốt.
Đảm nói rằng dữ liệu có cấu trúc tồn tại trên cả phiên bản dành riêng cho thiết bị di động và desktop. Và các trang di động đó cho dù là các URL được cập nhật lên phiên bản di động.
:
Chuyên môn của bạn không phải SEO, mà là tập trung tăng trưởng lô hàng và phát triển doanh nghiệp?
:
sở hữu quy trình seo máu lạnh PCI chuyên nghiệp, gồm 49 hạng mục công việc minh bạch với khách hàng.
Hãy yên tâm giao website cho chúng tôi!
Google xác nhận dữ liệu cấu trúc có cải thiện mục đích SEO
Từ khóa bài viết:
Bài viết Cách tìm và sửa lỗi dữ liệu cấu trúc cho website | Công ty SEO PCI được tổng hợp sưu tầm và biên tập bởi nhiều user – sửa máy tính PCI – TopVn Mọi ý kiến đóng góp và phản hồi vui lòng gửi Liên Hệ cho chúng tôi để điều chỉnh. Xin cảm ơn.

 Tuyển Dụng
Tuyển Dụng
 Chuyên Nghiệp trong phục vụ với hơn 20 Kỹ thuật IT luôn sẵn sàng tới tận nơi sửa chữa và cài đặt ở Tphcm. Báo giá rõ ràng. 100% hài lòng mới thu tiền.
Chuyên Nghiệp trong phục vụ với hơn 20 Kỹ thuật IT luôn sẵn sàng tới tận nơi sửa chữa và cài đặt ở Tphcm. Báo giá rõ ràng. 100% hài lòng mới thu tiền.